

- #Transparent artboard illustrator how to#
- #Transparent artboard illustrator code#
- #Transparent artboard illustrator windows#
This changes the artboard (the canvas) without touching the images inside it, letting you add (or remove, or move) by the exact number of pixels you want.
#Transparent artboard illustrator how to#
Use the pen tool to trace around the leopard, and make sure to connect the first and last anchor points. 33 Share 1.1K views 2 months ago IllustratorTutorials Illustrator PixelAndBracket In this Illustrator tutorial, learn how to make your artboard transparent in Illustrator. Step 2: Choose the Pen Tool (keyboard shortcut P) from the toolbar. Its in the 'View' menu between 'Hide Edges' and 'Show Print Tiling'.
For example, I’m going to use the clipping mask method to remove the white background of the first leopard photo again. Your artboards wont disappear but you wont be disturbed by their edges and the background will be white.

Double click on the artboard tool icon in the tools palette where you selected it.Use the Artboards tool in the tool palette, select the main artboard you want to change.View > Show Rulers (if they're not shown already) then right click on the ruler and select pixels. First double check that Illy is thinking in pixels.Wherever they choose, artists may use this approach to create artwork with translucent parts. naming convention with a new `file` object to that path and then just renaming the file.ĮxportedFile = new File(doc.path + "/" + prefix + artboard.name + ".To increase by an exact, specific number of pixels, I'd do this: A few options in Adobe Illustrator are provided to users so they may remove the backdrop from their work. To be able to correctly name the exported file, I am recreating the known "Artboad" to the actual artboard name resulting in `` You can not restrict the transparency grid to an artboard. So, it's important to let the user know where object are, and if viewing the transparency grid, where transparency may be. and try changing the white fill color to stroke color, then change it back to fill color. Note: If you cant see fill, and only see characters and default transparency, make sure you double click on the text to hightlight it.
#Transparent artboard illustrator windows#
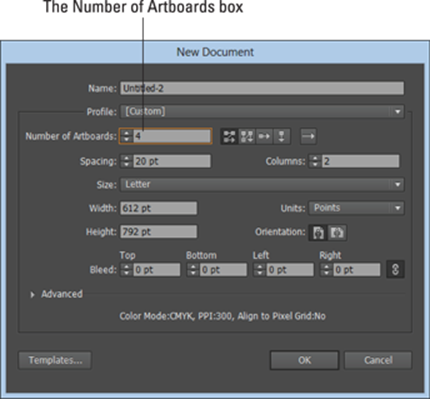
The availability of options depends on the content of the artwork. With this in mind, the transparency grid in Illustrator covers the entire work area specifically because if something is outside any artboard it may still be output. The Artboard tool lets you create multiple artboards of varied sizes to organize your artwork components. Under Windows > Appearance, you will see: stroke, fill, default transparency. From the Highlight menu, choose the kind of areas you want to highlight. In InDesign, choose Window > Output > Flattener Preview. In Acrobat, choose Tools > Print Production > Flattener Preview. When exporting artboard using the exportForScreens method, the api adds In Illustrator, choose Window > Flattener Preview. Choose Export Artboard, and the background should be transparent once you open the PNG file. WhatToExport.artboards = artboard_idx + 1 + "" Navigate to Background and choose Transparent. Var whatToExport = new ExportForScreensItemToExport() Var jpegParam = new ExportForScreensOptionsJPEG() Var artboard_idx = 0 // artboard you want to export (0-based index) When you reopen the file in Illustrator, the native (unflattened) data is read. For example, when you save a file in Illustrator CS (or later) EPS format, the file contains both native Illustrator data and EPS data.
#Transparent artboard illustrator code#
If you are only exporting one artboard at a time (I don't know what you set in your `whatToExport` var) then that is pretty easy as shown in the code below. When you save an Illustrator file in certain formats, the native transparency information is retained. I have a method of doing what you are asking but you'll need to differentiate the filenames in some way so they don't overwrite each other. What do you want to name them then? I see the prefix "art_" but if you export multiple artboards they would successfully overwrite each other if they didn't include the artboard name.


 0 kommentar(er)
0 kommentar(er)
